Pubblicato il:
Tempo di lettura:
- 8 min
Parliamo di:
Il sito web di un’azienda è come la sua casa. È qui che le persone entrano, si tolgono le scarpe, si mettono comode, chiacchierano con i padroni di casa oppure… scappano a gambe levate! Tra i due atteggiamenti? I nostri 5 must have e quell’importantissimo “1 invito”.
Il brand: chi sei rimane la cosa più importante
Avere un sito web significa aprire la propria casa, certo alcuni potrebbero entrare per curiosità, ma la maggior parte sarà lì per vedere te. Chi sei, cosa fai, come lo fai: sono questi i capisaldi di un brand ben strutturato che ti permetteranno di accogliere gli ospiti con il tuo miglior sorriso (o con il tuo più frivolo broncio, se è questo il tuo mood).
Non smetteremo mai di dirlo: avere un brand strutturato è alla base di qualsiasi espediente di marketing. O per lo meno di quelli che funzionano. Cosa intendiamo con brand? La risposta è un po’ complessa (ne abbiamo parlato nella pagina dedicata al branding), ma per farti un riassunto velocissimo:
La brand identity è l’insieme degli elementi visivi verbali e simbolici che definiscono il brand in maniera inequivocabile permettendo di trasmettere valori, personalità e mission.
Lo storytelling: l’intrattenimento
Per iniziare a costruire il sito web devi avere chiaro in mente che cosa vuoi raccontare: qual è la tua storia? Qual è la tua USP, la proposta di valore che ti differenzia dai competitor? Qual è il messaggio chiave che vuoi lanciare?
Avere le risposte a queste domande ti permetterà di aver chiaro in mente i prossimi passaggi per capire come raccontare la tua storia attraverso il sito.
Sarà molto più facile per le persone decidere di restare e ricordarsi cosa hanno visto perché lo storytelling ha come “controindicazione” l’altissima memorabilità del brand. Per tornare alla nostra metafora: una cena coi fiocchi è molto più memorabile di due patatine in sacchetto giusto? Ma anche una conversazione stimolante può fare la differenza.
La struttura: i mattoni della tua casa
Una volta che hai chiaro chi sei e cosa vuoi comunicare è arrivato il momento di pensare a come dirlo. Per prima cosa è importante capire quale sia l’obiettivo del sito web per fare una scelta di fondo tra:
- sito vetrina, è il sito web che non punta alla vendita diretta di un prodotto o di un servizio, ma serve all’azienda per comunicare chi è, cosa fa, quali sono i propri valori e alcune informazioni che possono essere utili ai clienti;
- eCommerce (Elettronic Commerce), è il negozio per la vendita online dove potrai inserire prodotti e servizi che possono essere acquistati direttamente dal sito.
In entrambi i casi dovrai poi capire quanto e come comunicare: ovviamente le possibilità di una landing page, ossia di una pagina web singola, sono molto limitate per raccontare un brand, mentre possono essere perfette come pagina di atterraggio per il lancio di un singolo prodotto o servizio.
Sullo stesso piano un sito multi-page può essere dispersivo per un lancio, ma perfetto per raccontare un brand nel dettaglio, partendo da una mappa dei contenuti (un appunto veloce: oltre alla home, alla pagina about e ai contatti c’è un mondo da esplorare).
L’esperienza dell’utente: l’amore per chi entra
È arrivato il momento di pensare a chi userà il sito! La user experience è una coccola per chi è entrato nel sito web per acquistare e, al contempo, uno scivolo per lanciarlo verso l’acquisto in maniera fluida. Prima di proseguire:
La UX, User Experience, è la proiezione dell’esperienza che avrà il visualizzatore del sito; la UI, definisce invece la User Interface, ossia la forma con la quale il sito si presenta al visualizzatore durante il suo interagire.
Se il brand è strutturato (sì, torniamo sempre lì) sicuramente sarà stata fatta un’analisi approfondita delle buyer persona che tornerà utile anche in questo momento: capire chi sono i futuri utilizzatori del sito è il miglior modo per farlo a loro immagine e somiglianza rendendolo piacevole, semplice e accattivante.
Attenzione però a non confondere cliente e utilizzatore del prodotto: i clienti migliori di Amplifon, ad esempio, non sono gli anziani, ma i figli che decidono di fare ai genitori un regalo per non dover ripetere le cose 10 volte.


La creatività: il tocco di magia
E ora il tocco di magia: la creatività, quell’arredamento che permette al tuo brand di creare un ambiente in cui parole, immagini e costruzione grafica della pagina siano in un rapporto sinergico.
Questo ti permetterà di trattenere i navigatori distratti, accarezzarne l’emotività, solleticare l’interesse e creare un legame.
Gli strumenti della creatività sono rappresentati da molteplici fattori come la linea di un sito può essere grossa, sottile, graziata e così via, i colori che hanno il potere di spostare l’attenzione dell’utente, gli spazi che permettono di non appesantire il discorso dando respiro al testo e ovviamente i contenuti come testi, video, immagini, icone e disegni che aiutano nel racconto dello storytelling.
Ricordati: l’attenzione del cliente dura pochissimi secondi (si parla di 2 o 6, a seconda degli studi) quindi il primo obiettivo è quello di realizzare una hero section attraente come la copertina di un libro o di un disco. D’altronde è proprio la grande area che vedi all’inizio del sito a fornire la prima impressione agli utenti: un video, uno slider, un breve testo influenzano in maniera immediata la percezione del brand.


E l’invito? Eccolo!
Diciamocelo, quando inviti qualcuno a casa tua, devi anche invitare queste persone ad entrare. I metodi possono essere i più disparati, ma ti facciamo qualche esempio per rendere l’idea:
- SEO (search engine optimization, l’ottimizzazione dei motori di ricerca), il caposaldo dei siti web che vogliono posizionarsi su Google per le chiavi di ricerca più inerenti al proprio settore. Spoiler: è ben probabile che una persona che entra nel sito attirata da un articolo ben scritto, poi decida di rimanerci, di curiosare altro o di acquistare.
- ads (advertising, pubblicità), la “seconda benzina” dei siti web sono le inserzioni a pagamento all’interno di Google che attirano all’interno del sito persone che stanno cercando proprio quel prodotto.
- social network, la terza spinta arriva dalle e-mail e dai social dove, attraverso un’attenta pianificazione, è possibile invogliare a visitare il sito e accompagnare le persone verso l’acquisto. Permettici un appunto: gli sconti non sono l’unico metodo!
- campagna offline, un esempio su tutti, le campagne OOH, ma in generale tutta la pubblicità “tradizionale”.
- brand, ancora? Sì perché quando un brand è studiato nei minimi dettagli è in grado di invogliare le persone a tornare ancora e ancora.
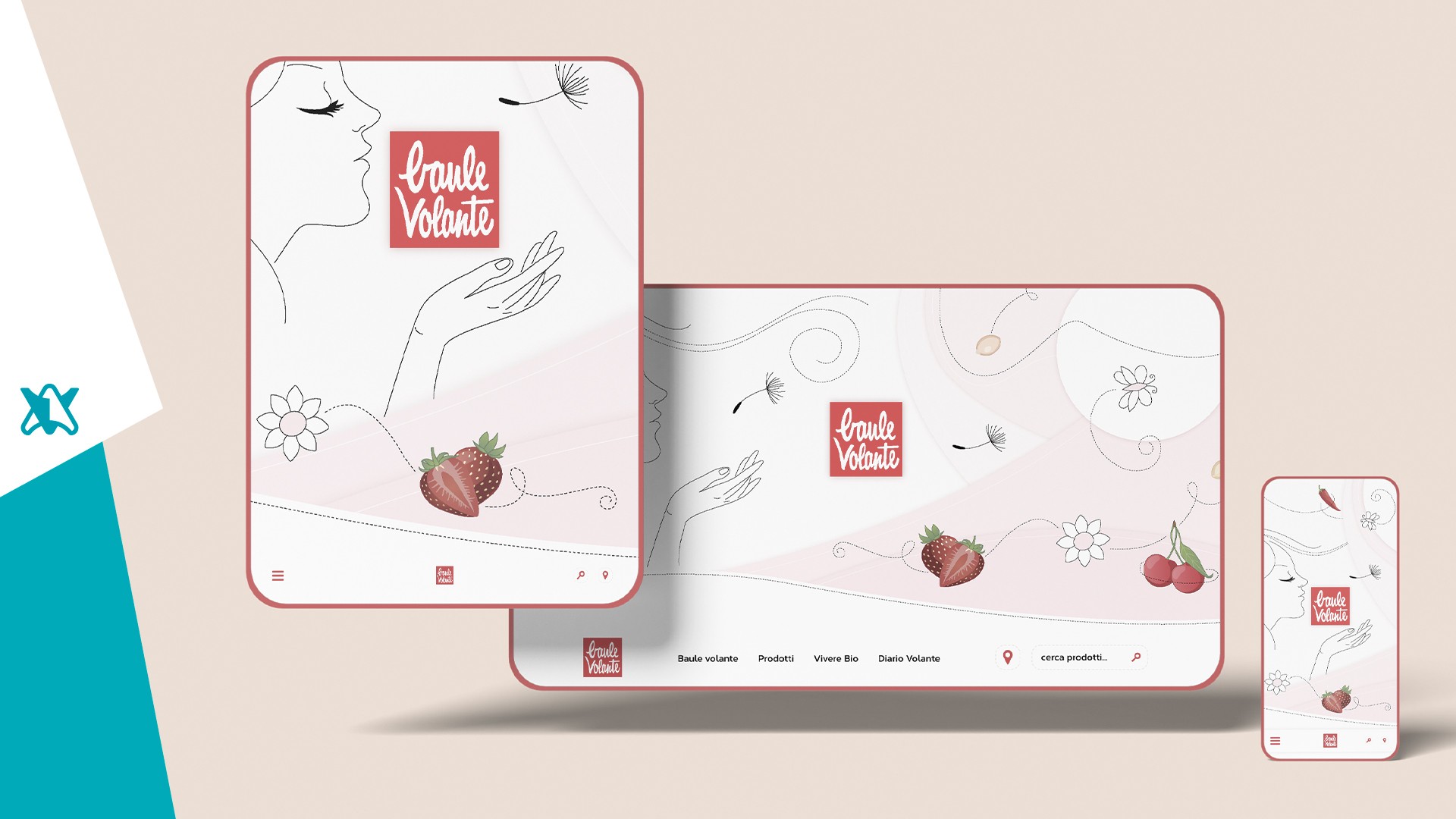
Un esempio di sito web a prova di Parsifal? Il nuovo sito di Baule Volante
Dopo il restyling del brand, è risultato evidente che anche il sito dovesse evolvere per raccontare la nuova identità di un marchio sano capace di esaltare il legame tra uomo, terra e natura.
Il nuovo sito doveva funzionare come sito vetrina dell’azienda, ma allo stesso tempo doveva permettere la visione di tutti i prodotti, con la relativa scheda di approfondimento. Nella creazione del sito multi-page ci siamo così destreggiati tra sezioni narrate più creative e sezioni più tecniche e funzionali.
È un soffio leggero che spinge gli utenti a lasciare che il mouse scorra nella homepage per ritrovare i prodotti che ama e i valori in cui crede. Il tratteggio è morbido e delicato, come i prodotti di Baule Volante che appaiono quasi magicamente volteggiando tra disegni a scomparsa e linee voluttuose.
- Brand: Baule Volante;
- Storytelling: la fantasia è alla base dello storytelling che accompagna il consumatore in un viaggio libero volteggiando nella natura con la consapevolezza che il futuro è una storia bio;
- Struttura: il sito multi-page è stata la scelta per permettere di evidenziare i “manifesti” del mondo biologico, lasciando spazio ai numerosi prodotti di Baule Volante che possono essere filtrati incrociando le esigenze del consumatore con quelle del gestionale dell’azienda;
- UX, UI: oggi vige la regola del “mobile first” e per questo abbiamo deciso di limitare le pagine a scroll verticale per far sì che l’utente prendesse delle decisioni mirate;
- Creatività: la palette colori, studiata per il rebranding aziendale, è stata espansa e adattata proprio al sito web per raccontare, attraverso le illustrazioni, la stessa storia che i clienti trovano oggi nei packaging tra curve morbide, icone tratteggiate e quel sapore che sa di buono.
La chicca? Il quiz in home page! Provare per credere…